Side Project: How Much Adobo?
Spent more time working on another random project this month! Meet How Much Adobo?, an online meal-generator that tells you how much chicken adobo and rice you should eat to meet your calorie goals! Sure, it’s esoteric, but it was a fun way to work with some new technologies I haven’t had the pleasure of working with.
Why a TDEE calculator?
In my experience, weight management (for most people) is as simple as calories in, calories out. The magic number typically used for calorie targeting is known as TDEE, the estimate of calories burned per day. There are already TDEE calculators out there, but in my opinion, there is no reason this couldn’t be a single-page, mobile-friendly web application. So, I built it.
Why Filipino chicken adobo and rice?
While TDEE is useful, it’s more fun to think of calorie goals in terms of real, actual food. I chose to express it as chicken adobo and rice. While it seems arbitrary, it’s literally the best food on the planet! Alright, it’s arbitrary, but it’s my favorite food.
The Tech Stack
Next.js

For a small calculator-esque application, there really is no need for a full web stack. Really, it’s HTML, CSS, and some JavaScript. Even a static site generator could be considered overkill! That said, I wanted to build everything using React, but have the page be rendered server-side, providing a static-HTML-page experience. Next.js fit the bill perfectly. It allowed me to build my entire application in React and comes with server-side rendering built in.
Skeleton CSS

A calculator doesn’t require much style. There are tons of fully-featured UI frameworks out there, but Skeleton CSS strikes the best balance between lightweight and feature-rich. In fact, it’s described as “a starting point, not a UI framework”, which was perfect for my project. I just needed the page to not be ugly on mobile and Skeleton CSS did the trick.
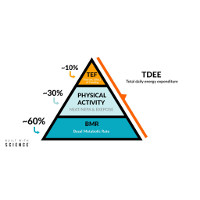
Total Daily Energy Expenditure (TDEE) Formulas

As stated before, TDEE is an estimate of calories a person burns each day. It is found by taking a person’s Basal Metabolic Rate (BMR) and applying a multiplier based on daily activity. There are many different ways to calculate this magic number, but the most popular formulas are Mifflin-St Jeor for BMR and Katch-Mcardle for activity multipliers. So, I used both in this project.
Vercel

At first, I deployed my application to Heroku. However, I ran into issues configuring SSL with a custom domain. Automatic certificate management is not free in Heroku, and I’m cheap. I didn’t want to pay. Instead, I went with Vercel, a frontend-focused hosting platform. It was so easy to configure a custom domain (with SSL management!) and it has automatic Git integration for deployments by default. In no time, I was up and running!
Conclusion
Again, it’s not the sexiest project out there, but it was really fun to work on! Now, excuse me while I eat 2200 calories of chicken adobo and rice! Cheers!
Questions? Critiques? Leave me a comment below!